
Eleganter Markenauftritt für einen Onlineshop, der den Einkauf zu einem einzigartigen Erlebnis werden lässt
BrandingCorporate DesignUX DesignUI DesignMarkenstrategieWebdesignKommunikationsstrategieEditorial DesignMotion Design
Der Onlineshop Fashionette bietet Modeliebhabern die Auswahl zwischen mehr als 100 Taschenlabels und macht diese dank Ratenzahlung auch im hohen Preissegment erschwinglich. Doch er möchte seinen Kundinnen mehr bieten: Umgesetzt nach einem strategischen Konzept, erleben sie über alle Touchpoints hinweg eine einmalige User Experience – vom ersten Kontakt auf der Website bis zum Erhalt ihres neuen Lieblingsstücks.
Die Ausgangssituation
Das erfolgreiche Startup Fashionette ist einige Jahre auf dem Markt, als es mit seinem Anliegen zu uns kommt: Getrieben durch die eigenen Bedürfnisse und das Feedback von Kundinnen möchte der Taschenexperte seine Marke professioneller aufstellen und mit einem neuen Design die Produktwelt angemessen widerspiegeln. Der zugehörige Webshop soll außerdem einen Mehrwert bieten, mit dem sich Fashionette zwischen dem Wettbewerb abheben und so auf dem konkurrierenden Markt behaupten kann.
Der Gedanke zum Corporate Design
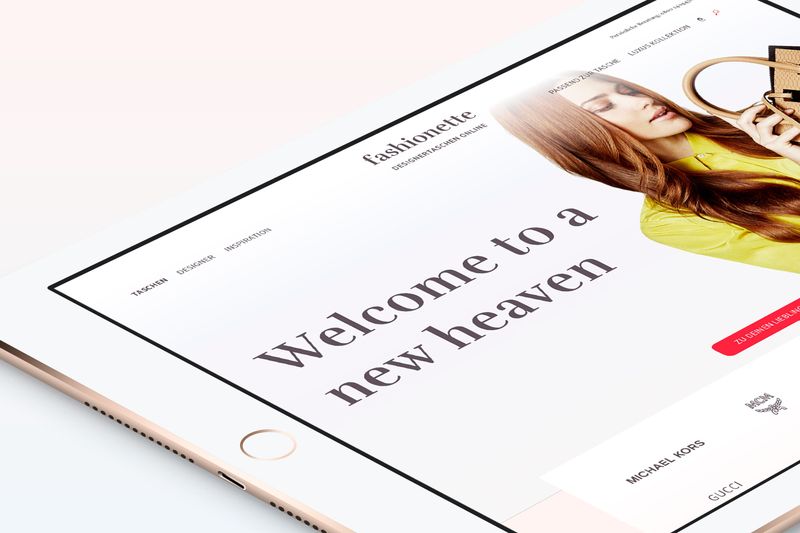
Die Zielgruppe des Handtaschen-Onlineshops besteht primär aus Frauen, die eine Affinität zu Handtaschen aus verschiedensten Preissegmenten haben. Um diese gezielt anzusprechen, soll ein warmer, femininer Look entstehen, der Stilsicherheit und Selbstbewusstsein vermittelt. Auffällige Akzente lenken zusätzlich die Aufmerksamkeit auf die Marke und stellen fashionette als etwas Besonderes heraus. Im Hintergrund leitet sich ein Farbverlauf aus dem Himmel ab, den im Vordergrund ein leuchtendes Rot sowie zurückhaltendes Grau ergänzen. Neben einer warmen Farbwelt bilden ein Typografie-Mix aus eleganter und geradliniger Schrift sowie ornamentale Gestaltungselemente die Basis für den neuen Auftritt. Umgesetzt auf die Medien des Unternehmens, zeichnet sich dieses durch eine einzigartige visuelle Sprache aus.


Ornamente als Gestaltungselemente
Als weiteres Gestaltungselement kommen Ornamente zum Einsatz, die auf der Hausschrift „Rufina“ basieren. Die geschwungenen Formen entstammen der Welt der Taschen mit verschiedensten Henkeln und Applikationen und zeigen die Liebe zum Detail, die Taschenliebhaberinnen nicht unbekannt ist. Die Ornamente werden als Schmuck-Elemente mit Funktion eingesetzt, beispielsweise anstelle von Anführungszeichen, Trenner für Textelemente oder als Aufzählungszeichen. Sie sind auch auf Medien des Corporate Designs, im Interface und im Packaging wiederzufinden.
Erstellung eines webbasierten Styleguides
Die definierten Richtlinien werden in einem Styleguide festgehalten, der als Leitfaden für Drucksachen und digitale Anwendungen dient. Von der Gestaltungsidee über die Anwendung des Logos bis hin zum Einsatz von Web-Bannern sind alle relevanten Aspekte aufgeführt und dank einer klaren Strukturierung schnell auffindbar.Die Einhaltung lässt das Bild den Markenauftritt klar und prägnant erscheinen, was für Wiederkennung sorgt. Auf diese Weise kann sich Fashionette in der komplexen Medienwelt als unverwechselbar und einzigartig positionieren. Der Styleguide ist digital hinterlegt und kann von den Mitarbeitern überall und jederzeit eingesehen werden.
Die Realisierung des Webshops
Neben seinem unverwechselbaren Angebot hebt sich Fashionette durch seinen Servicegedanken aus der Branche hervor. So wird jede Kundin ausführlich beraten und zudem mit zahlreichen Tipps zum Thema Mode versorgt. Wir bauen diese Idee weiter aus und stellen fest: Die Beratung durch gute Betreuung sowie modische Inspirationen bedeutet nicht nur einen Mehrwert, sondern kann sie in eine wahre Erlebniswelt entführen: Indem wir der Marke mehr Leben einhauchen, wird Fashionette zu „deinem persönlichen“ Taschen-Experten. Beginnend beim ansprechenden Look wird diese Besonderheit auch auf den digitalen Auftritt umgesetzt. Gestaltet im neuen Corporate Design wird der Onlineshop Fashionette seinen hochwertigen Produkten gerecht. Auffallend große Bildwelten und präzise Beschreibungen der Produkte bieten jede Menge Informationen, zusätzliche Inspirationen bekommen Mode-Liebhaber durch passende Styling-Tipps. Auch der reale Draht zur Verkäuferin per Hotline oder Mailsupport schafft eine tiefere Ebene und macht das Einkaufserlebnis persönlicher. Der Onlineauftritt zeichnet sich somit durch die Kombination aus Shopping-Hotspot und eine Art Fashion-Mag aus.Auch das Nutzererlebnis wird genauestens durchdacht. Ein intuitives Navigationskonzept, klar strukturierte Filter und eine sinnvolle Priorisierung der Inhaltselemente vermeiden das lästige Suchen nach dem Wunschprodukt. Die Kundin findet somit auf unkomplizierte Weise und schnellstem Weg direkt zu ihrem Lieblingsstück. Da die Gestaltung responsiv umgetzt wurde, kann sie überall und jederzeit bei Fashionette stöbern.
„Mit dem neuen Shop wollen wir die hinter Taschen, Designern und Trends stehenden Gefühlswelten erlebbar machen. “Dr. Sebastian Siebert, Mitgründer von Fashionette

User-Interface-Kit
Aus den Farben, der Typografie sowie der Ornamente des Corporate Designs entsteht ein eigenes User-Interface-Kit. Die Konturen der Ornamente dienen digital als Formen im Hintergrund.

Icon Set
Eine Bildmarke in Form einer Handtasche greift stilistisch die geschwungenen Elemente der Rufina-Ornamente auf. Auf dieser Basis entsteht ein eigenes Set an Fashionette-Icons, die äußerst detailreich ausfallen. Für kleinere Abbildungen wurde der Detailreichtum reduziert, um eine optimale Erkennbarkeit zu gewährleisten.
Die iterative Ausarbeitung der Wireframes
Nach einem konzeptionellen Entwurf der Website durch Fashionette gehen wir gemeinsam mit dem Kunden an die Weiterentwicklung. Eine Analyse der User Journey ermöglicht, ein Interaktionsmuster festzustellen und auf dieser Basis schließlich die Inhalte und interaktiven Elemente entsprechend zu platzieren. Dabei gilt es, die Wireframes in den individuellen Look von Fashionette zu überführen.

Von Fashionette erarbeitete Wireframes bildeten die Gundlage für das Screendesign
Screendesign
Bei der Ausarbeitung des Layouts nach den Corporate Design-Richtlinien nimmt die Anwendung der eigenen GUI-Kits eine wichtige Rolle ein. Die Gestaltung und Usability helfen der Kundin bei der Orientierung und sie wird auf einfachem Weg durch die Seite geführt. Da Fashionette seine Produkte ausschließlich online vertreibt, wird die Website auf alle mobilen Endgeräte optimiert. So kann man immer und überall im Angebot stöbern, ohne dabei den Bezug zur Marke zu verlieren.


Die passende Hülle
Auch die Kartonagen werden dem neuen Corporate Design entsprechend realisiert und nach dem Einfärben in Corporate-Farbe mit Wortmarke und hauseigenem Claim bedruckt. Im Inneren liegt ein Seidenpapier mit Farbverlauf, das von einer Seidenschleife zusammengehalten wird. Jedes Paket enthält zudem eine Grußkarte, in der sich Fashionette persönlich für den Einkauf bedankt. Eine Verpackung mit solch liebevollen Details bildet einen hochwertigen Rahmen für die Präsentation der Taschenlabels, unterstreicht die Leidenschaft des Unternehmens für tolle Handtaschen und gibt dieses Gefühl gekonnt an jede Kundin weiter.

Recherche und Produktionsüberwachung
Bei Fashionette soll die Nutzerin nicht nur für einen Moment, sondern bis zur letzten Sekunde des Kauferlebnisses zufrieden gestellt werden. Eine detaillierte Recherche führt zu dem Ergebnis: Versandverpackungen mit ausgewählter Verschluss- und Falttechnik werden den hohen Anforderungen an einen diebstahlsicheren Versand gerecht und ermöglichen außerdem ein unkompliziertes Auspacken. So kann die Kunden den Erhalt ihrer neuen Tasche voll und ganz genießen, ohne sich in unpraktischen Öffnungsmechanismen zu verlieren. Eingehende Prüfungen verschiedener Verpackungen sowie die Überwachung der gesamten Produktionskette garantieren, dass die Verpackung in jeden Hinsicht den Vorstellungen von Fashionette entspricht.

Der direkte Vergleich von Versandverpackungen anderer Taschenanbieter aus dem oberen Preis-Segment und verschiedener Versandkartons aus Wellpappe brachte die zwei Konzepte „Versandverpackung“ sowie „Stülpdeckelkartonage“ hervor.
Ein Formproof mit Stanzkontur ermöglichte, das finale Produkt vor der Umsetzung genau in Augenschein zu nehmen und auf Stand und Vollständigkeit aller Elemente zu überprüfen.
Werbeanzeigen
Mit Online- und Printanzeigen regt Fashionette zum Kauf seiner Produkte an. Indem diese sich nach den festgehaltenen Gestaltungregeln orientieren, wird ein direkter Bezug zur Marke hergestellt. Mit harmonischen Motiven, Informationen zum neuen Shop und Gutscheinen für einen Rabatt holt Fashionette seine Kundinnen ab und leitet sie dezent weiter zur eigenen Website.
Web-Banner
Die Web-Banner werden mit dem Fashionette-Farbverlauf versehen, außerdem ist auf ihnen entweder eine schwebende Handtasche oder ein Model mit Tasche zu sehen. Ergänzend kommen Wort- und Bildmarke, Text sowie ein Call-to-Action-Button hinzu. Es gibt sowohl eine statische als auch eine animierte Version.

Die Layouts in einem Magazin
In gedruckten Medien werden die Layouts für die linke oder rechte Seite und im den Formaten 1/1 und 1/3 erstellt. Ein Störer in Nude oder Neon Red zieht zusätzlich die Aufmerksamkeit des Betrachters auf sich. Um jedoch nicht vom Wesentlichen abzulenken gilt sowohl für den Online- als auch Print-Bereich: Sowohl Model als auch Handtasche werden stets als Freisteller abgebildet.


Wir freuen uns auf ein unverbindliches Erstgespräch mit Ihnen
Christian Malling
Senior Projektmanager

